¿Qué son los Wireframes? Muchos de nosotros probablemente hayamos oído el término “wireframe” al colaborar con diseñadores web. Sin embargo, muchas personas no son conscientes de sus y lo que significan para su presencia en línea.
Los wireframes ofrecen una forma rápida y efectiva de identificar problemas en las etapas iniciales del proceso de diseño.
¿Quieres saber más sobre ellos?, entonces sigue leyendo.

¿Qué es un diseño de wireframe?
Puedes pensarlo como una plataforma donde los clientes y los expertos web se reúnen para comprender la estructura jerárquica de una página web.
Esto facilita la planificación de la disposición del contenido y la mejora de la experiencia del usuario.
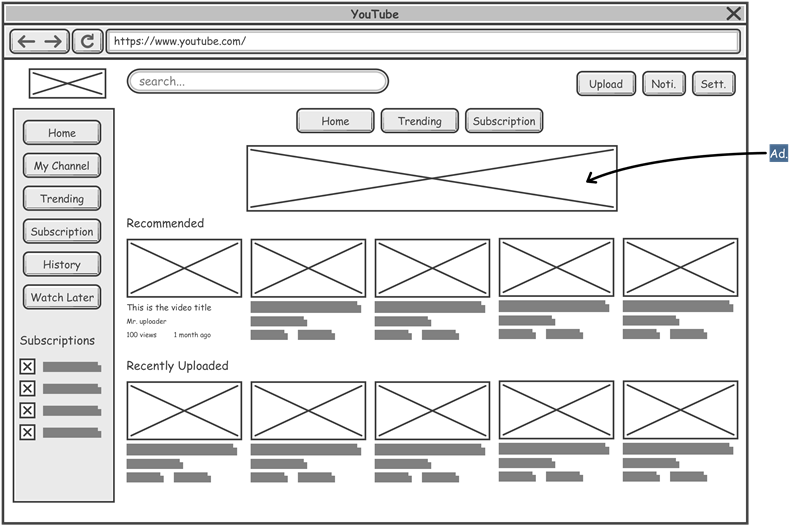
Los wireframes son diseños simples y de baja fidelidad que delinean la disposición y el tamaño aproximado de los elementos específicos de la página, desde áreas de conversión hasta características del sitio.
Estos aseguran que cada página tenga un propósito, se alinee con los objetivos del cliente y defina una estructura de navegación lógica para tu sitio web. Sin embargo, no incorporan fuentes artísticas, colores ni logotipos; sino que se centran exclusivamente en los componentes estructurales del sitio web.

Si te gusta este artículo, te recomiendo que le eches un ojo a nuestro artículo sobre 5 errores comunes en el uso del CRM. ¡Seguro que te es muy útil!
Los wireframes establecen los cimientos de tu trabajo.
Si eres un diseñador web, es probable que estés familiarizado con su creación y su papel en el diseño web.
Para los diseñadores de Experiencia de Usuario (UX), los wireframes a menudo consumen una parte significativa de su tiempo, ya sea creados a mano con papel y lápiz o mediante herramientas digitales como Proto.io.
¿Por qué son tan valiosos los wireframes?
Entonces, ¿cuál es el propósito de los wireframes en el diseño web? ¿Por qué los diseñadores comienzan un nuevo proyecto de sitio web con la creación de wireframes en lugar de sumergirse directamente en la creación de contenido detallado desde cero?
Durante el proceso de creación de wireframes, los diseñadores web tienen la oportunidad de centrarse exclusivamente en la experiencia del usuario, priorizando factores críticos para las conversiones y más allá.
De este modo, no tienen que preocuparse por la estética de las decoraciones o el marketing del sitio web. Los wireframes les dan la oportunidad de centrarse exclusivamente en las acciones del usuario.
Beneficios de la creación de wireframes:
- Establece la Distribución y Estructura: Muchas personas elaboran extensas listas de características y contenido que desean incluir en sus sitios web. Los wireframes ayudan a los diseñadores a decidir qué elementos deben incluirse en cada página y los requisitos de diseño específicos para estos elementos. Trabajar en wireframes de diseño web receptivos permite a los diseñadores y clientes colaborar en una plataforma unificada para crear una estructura de página sólida antes de implementar completamente el diseño.
- Define la Jerarquía de la Información: Los wireframes en el diseño de sitios web no solo alinean a los clientes y diseñadores, sino que también permiten a las empresas concentrarse en aspectos cruciales de la navegación y la información. Los creadores pueden preguntarse qué acciones desean que realicen los usuarios al visitar su sitio web. Tan pronto como se crea el wireframe, los diseñadores y clientes pueden identificar qué elementos de la página son vitales y cuáles no lo son. La naturaleza en blanco y negro y de baja fidelidad de los wireframes ilustra cómo la información en cada página encaja ordenadamente.
- Enfatiza la Experiencia del Usuario: Como se mencionó anteriormente, los wireframes atraen la atención de manera única hacia la estructura fundamental y la funcionalidad de un sitio web, elementos que influyen significativamente en la experiencia del usuario. Al excluir imágenes, colores y otros detalles, los diseñadores pueden centrarse en optimizar la funcionalidad para mejorar la experiencia del usuario.
- Clarifica las características: Los wireframes en el diseño de sitios web ayudan a determinar qué características son necesarias en las primeras etapas de desarrollo. Los clientes y los diseñadores web pueden colaborar para explorar diferentes aplicaciones potenciales y herramientas para mejorar la usabilidad y las tasas de conversión. En ocasiones, una característica puede eliminarse tan pronto como se ha diseñado el wireframe si no contribuye a los objetivos del sitio web. Ver características sin influencias creativas ayuda a aclarar cuáles son los elementos que realmente importan.
- Ahorro de Tiempo: Uno de los principales beneficios de la creación de wireframes es la eficiencia en el tiempo. Aunque dedicar unos días a producir un conjunto completo de wireframes puede parecer un esfuerzo adicional, al final ahorra tiempo a lo largo del ciclo de vida del proyecto. Los diseñadores que tienen la suerte de contar con su equipo de Experiencia de Usuario (UX) a su lado reciben wireframes aprobados como base para sus diseños, agilizando el proceso. Esto les permite centrarse en sus fortalezas: convertir wireframes de baja fidelidad en conceptos de diseño pulidos.
Wireframe de Diseño Web Receptivo
Los wireframes de diseño web receptivo y el enfoque en la respuesta desafían las opciones de diseño y los enfoques, algunos de los cuales pueden ser más desafiantes de implementar que otros.
La colaboración frecuente entre el equipo y el cliente es esencial en este flujo de trabajo de diseño. En última instancia, el objetivo es revisar y colaborar de forma regular en cada etapa del proceso de creación hasta que el sitio esté en vivo. Algunos de los aspectos clave al utilizarlos son los siguientes:
- Estructura y Organización del Contenido: Los wireframes muestran cómo se organizarán los diferentes elementos de la página. Esto ayuda a visualizar la jerarquía de la información y cómo se distribuirá en la página. Gestionar la organización del contenido es su principal utilidad.
- Adaptabilidad a Diferentes Dispositivos: Los wireframes dse crean teniendo en cuenta las distintas pantallas. Esto significa que se diseñan para verse bien en móviles, tabletas y ordenadores. Los wireframes pueden mostrar varias versiones de la misma página para diferentes tamaños de pantalla, por lo que son vitales para adaptar una página web.
- Interactividad y Flujo de Usuario: Aunque son generalmente estáticos, pueden incluir elementos interactivos, como menús desplegables, botones y transiciones entre páginas. Esto ayuda a diseñar la navegación del usuario por el sitio, mejorando su experiencia.
- Enfoque en la Usabilidad: Los wireframes se centran en la usabilidad, priorizando la funcionalidad sobre los detalles visuales. Esto permite a los diseñadores y desarrolladores enfocarse en cómo se utilizará la página antes de añadir elementos gráficos. De este modo, es la decoración la que se adecua al diseño de la página, haciendo que la experiencia en la navegación sea el elemento más cuidado.
¿Cuáles son las herramientas más utilizadas para crearlos?
Existen multitud de herramientas para crear wireframes, desde las más sencillas como papel y lápiz, hasta el software especializado.
Dentro de los softwares especializados los más populares son Sketch, Adobe XD, Figma, Balsamiq y Axure, aunque hay muchos más. Estas herramientas permiten a los diseñadores crear wireframes de manera rápida y eficiente, y a menudo facilitan la colaboración y revisión con otros miembros del equipo.
Beneficios de la Creación de Wireframes
La importancia de los wireframes como herramienta de comunicación en el desarrollo de proyectos web o de aplicaciones móviles no puede ser subestimada. Permiten que los clientes, desarrolladores y diseñadores colaboren para definir la estructura del sitio web sin distracciones de elementos de diseño como imágenes y colores. Aquí tienes una lista de los principales beneficios asociados con la creación de wireframes para un proyecto:
- Claridad en el Alcance del Proyecto: Los wireframes en el diseño de sitios web aportan claridad a los proyectos, permitiendo una consideración completa de las interacciones y los requisitos de diseño. Los wireframes involucran a los clientes en el proceso de reflexión, ayudándoles a definir sus necesidades y objetivos principales. Facilitan la entrega efectiva de mensajes clave a través del sitio web y la recopilación de comentarios en las etapas iniciales.
- Ayuda para los Desarrolladores: Los wireframes proporcionan a los desarrolladores una representación visual clara de los elementos que necesitarán codificar.
Al presentar el contenido de manera atractiva y informativa, los wireframes mejoran significativamente la experiencia del usuario y garantizan que tu sitio web alcance sus objetivos previstos. Con un enfoque en la usabilidad, la claridad y la comunicación eficiente, los wireframes son una herramienta fundamental en el proceso de diseño web.
Si te ha gustado nuestro artículo, estoy seguro que este artículo sobre Los estilos de arquitectura API más populares te va a encantar.
Y si no te llama la atención, tal vez encuentres algo interesante en nuestra sección sobre Inteligencia Artificial sea de tu agrado.
Artículo revisado por Darío Talaya Ballesteros, licenciado en ciencias económicas y empresariales por la Universidad de Castilla-La Mancha (UCLM) y en el Master Universitario en Estrategia y Marketing de la Empresa (MUEME).
En colaboración con la consultoría de marketing digital Cuartero Agurcia y, en especial, con Lissbeth Reyes Agurcia y Alberto Martínez Cuartero.
